Web Biodata (Softskill)
1. Flowchart
Flowchart adalah suatu bagan dengan simbol-simbol tertentu yang menggambarkan urutan proses secara mendetail dan hubungan antara suatu proses ( instruksi ) dengan proses lainnya dalam suatu program.- Tampilan Menu Awal
- Tampilan Menu Aboutme
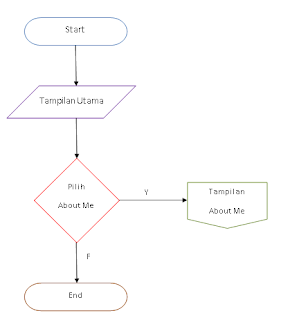
- Flowchart dari web diatas :
Penjelasan dari Flowchart di atas :
1. User pilih "start" dengan simbol terminator
2. Kemudian Masuk ke menu tampilan utama dengan simbol proses.
3. Setelah menu utama tampil, terdapat pilihan untuk user berupa kondisi (T/F)
dengan simbol decision.
4. Jika user memilih "AboutMe" maka akan masuk ke tampilan menu "About Me".
dengan simbol offpage-reference.
5. Jika user tidak ingin melihat tampilan menu About Me, maka selesai/End.
2. Algoritma
dengan simbol decision.
4. Jika user memilih "AboutMe" maka akan masuk ke tampilan menu "About Me".
dengan simbol offpage-reference.
5. Jika user tidak ingin melihat tampilan menu About Me, maka selesai/End.
2. Algoritma
- Star
- Menampilkan Menu Utama
- if pilih = About Me Then
- Menujuke Tampilan About Me
- else
- End
3. Source Code
Disini saya menggunakan HTML berbasis Sublime
- HTML Tampilan Menu Utama
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>TUGAS PENGANTAR WEB SCIENCE</title>
<!-- Bootstrap -->
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<body background="img/sf.jpg"width="1000" height="1000/">
</body>
<br>
<h1 align="center"><p style="color:#8B008B"><font style="font-family:snap itc;"> <small>Sel<small>amat</small> Dat<small>ang</small></font></p></h1>
<p style="background: #FFEE82EE; text-align: center;padding: 4px;font-size: 150%;color: #C71585; ">
<marquee direction="left" scrollmount="20" width="40%"> <b> ♥ WELCOME TO MY WEB ♥ ♥ WELCOME TO MY WEB ♥ </b></marquee>
<marquee direction="right" scrollmount="20" width="40%"> <b> ♥ WELCOME TO MY WEB ♥ ♥ WELCOME TO MY WEB ♥ </b></marquee></p>
<br>
<center> <img src="img/fina.JPG" style="border:2px dotted #B01A6E;float:center; " alt="foto diri" widht="200px" height="200px" />
</p></center>
<h3><a href="aboutme.html" target="_blank"> <font color="red"> ABOT ME</font></a></small></h3>
<table align="center" style="width:1000px" border="1px" bgcolor="purple" cellpadding="8">
<tr style="background: #EE82EE" align="center">
<td><b> Nama </b></td>
<td><b> Syarafina Fadhilah</b></td>
</tr>
<tr style="background: #FFFFB6C1" align="center">
<td><b> NPM </b></td>
<td><b> 57416247 </b></td>
</tr>
<tr style="background: #EE82EE" align="center">
<td><b> Kelas </b></td>
<td><b> 2IA20 </b></td>
</tr>
<tr style="background: #FFFFB6C1" align="center">
<td><b> Universitas </b></td>
<td><b> Gunadarma </b></td>
</tr>
<tr style="background: #EE82EE" align="center">
<td><b> Fakultas </b></td>
<td><b> Teknologi Industri </b></td>
</tr>
<tr style="background: #FFFFB6C1" align="center">
<td><b> Jurusan </b></td>
<td><b> Teknik Informatika </b></td>
</tr>
<tr style="background: #EE82EE" align="center">
<td><b> Angkatan </b></td>
<td><b> 2016 </b></td>
</tr>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
- Tampilan Menu About Me
<table border="1" bgcolor="PaleVioletRed" cellpadding="10">
<tr>
<td>
<u><center><h3> About Me </h3></u> <font color="purple">
<h4 align="left"> <font color="black"></font>
Hai.... dari biodata yang tertera diatas, kalian dapat memanggil ku Fina.
Saya merupakan anak pertama dari tiga bersaudara. Saya lahir di Jakarta.
Saya mempunyai hobi menggambar, tetapi akhir-akir ini saya senang dengan menonton drama (terutama korea),
film, membaca novel, dan membaca webtoon. Aku sangat menyukai hal-hal yang berbau Korea. Mulai dai drama, film,
style, makeup, dsb. Walaupun aku menyukai Korea tetapi cintaku terhadap Indonesia tidak pernah pudar.
Di Korea idola yang sangat aku sukai adalah BIGBANG. Banyak artis/idol yang aku idolakan.
Di Indonesia aku sangat menyukai Agnesmo, Raisa, dan Tulus. Semoga kelak nanti aku menjadi orang sukses
untuk menggapai cita-citaku, membahagiakan orang tua, dan menambah hobi baruku yaitu travelling dengan memakai duit ku sendiri. ^.^
</ol></h4>
</td>
</tr>
</table>
<br>
<br>
<br>
<p style="background: #000000; text-align: center;padding: 4px;font-size: 150%;color: #C71585;">
<marquee direction="left" scrollmount="20" width="40%"> <b> ♥ THANK YOU ♥ ♥ THANK YOU ♥ </b></marquee>
<marquee direction="right" scrollmount="20" width="40%"> <b> ♥ THANK YOU ♥ ♥ THANKYOU ♥ </b></marquee></p>
</body>
</html>




Komentar
Posting Komentar